 帮助中心 |
1.如何创建微页面?
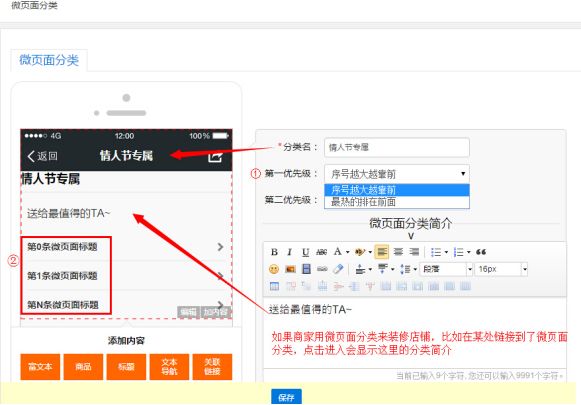
在创建微页面/杂志的时候,有让选择分类,这个分类就是微页面分类,把微页面进行不同分类就可以查到对应微页面分类里面的微页面,这个微页面分类是方便管理店铺微页面用的,也可以用于装修店铺

特别说明下:第一优先级与第二优先级是指选择了该分类的微页面显示的顺序;

①:序号越大越靠前-微页面/杂志ID越大越靠前,查看ID的方法:鼠标放在微页面杂志上面,电脑最底部会显示一个ID;
②:如果有多个微页面/杂志选择了这个微页面分类,就是按照设置的;
微页面/杂志详情介绍
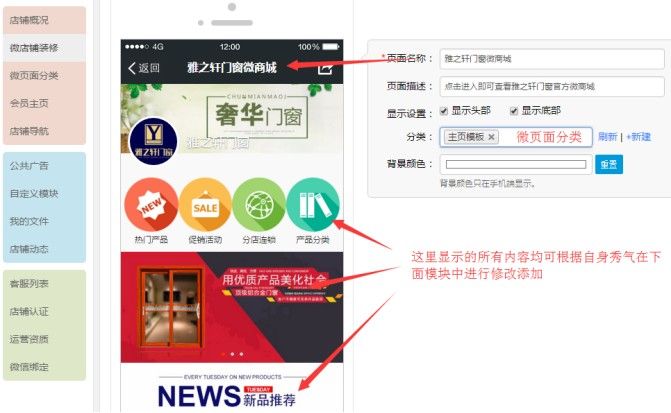
——设置店铺主页使用(具体添加内容里的小模块如何使用,下述会说到)如图:

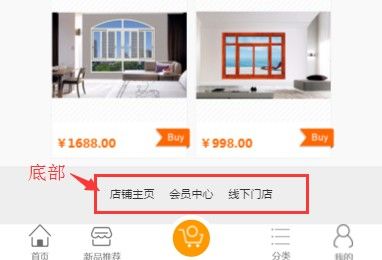
特别说明上图中“显示头部”“显示底部”中的显示设置,如果都勾选了,则下面两图中都会显示,反之亦然


设计店铺:
主页小模块说明

*富文本
——商家可以在富文本里编辑图片,也可以在图片上加超链接等。(具体如何操作相信贵公司的技术或美工,一定是手到擒来)

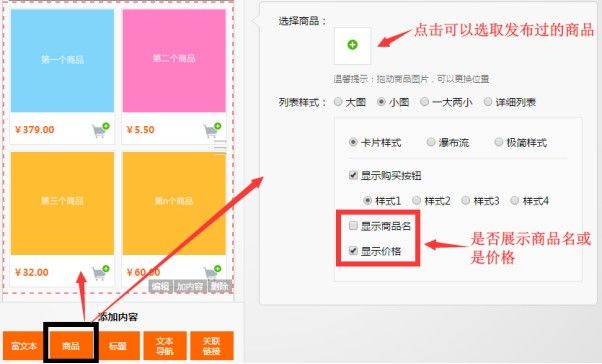
*商品
——在店铺主页直接选取发布的商品,显示样式等可自行设计如图:

*标题 和文本导航


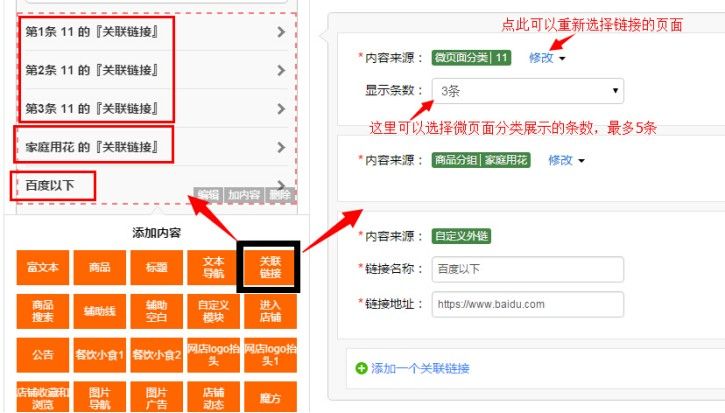
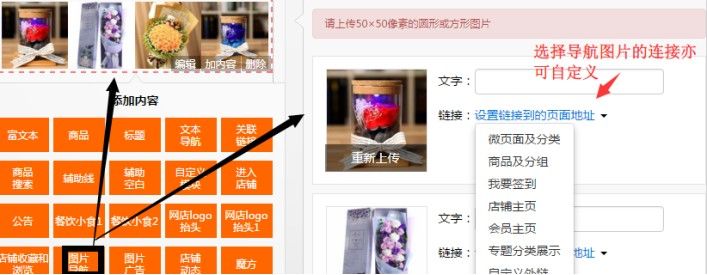
*关联链接和图片导航


温馨提示:图片导航中,一行显示4个导航,每张图片尺寸大小要一致,每个导航可以加链接;关联链接最多可以显示5条,但是可以添加多个。其中关联连接所加的是商品分组的话,就只能显示一个分组,需要显示多个分组可以添加多个关联链接。
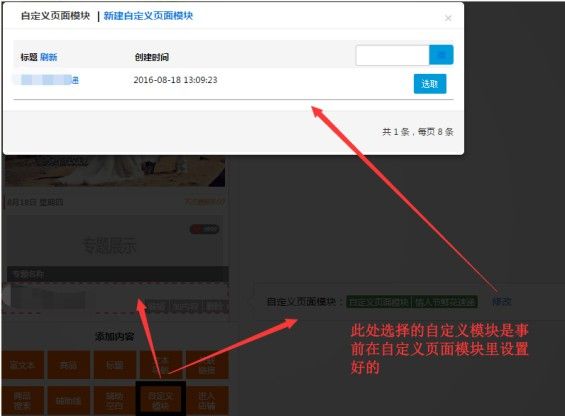
*自定义模块
——添加此功能前,必须是设置好自定义页面模块(具体操作步骤请参照通用模块里的自定义页面模块操作)

----如果想实现添加分组的形式,可以选择这个两个模块,如图:
商品列表1:

商品列表2:

温馨提示:如果所加商品分组里没有商品,即使添加在了店铺主页,手机端访问的时候也不会显示该分组。
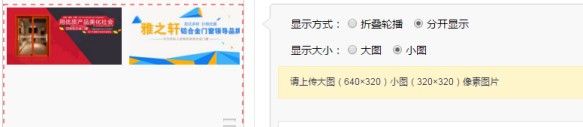
*图片广告
——广告显示的形式有两种,折叠轮播个分开显示;另外广告可以添加多个,显示的效果如图:


温馨提示:如果想实现轮播的效果,必须选择大图,折叠轮播,而且图片必须是在2张以上方可实现。
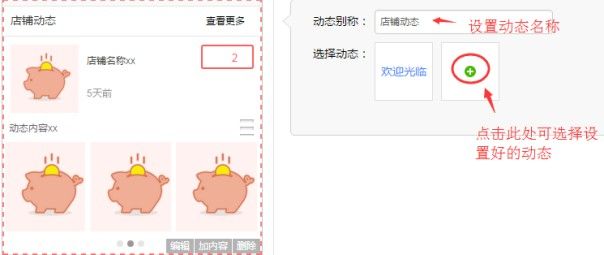
*店铺动态
——添加店铺动态前,需要在通用模板中设置好店铺动态,此处方可直接选择(具体如何设置店铺动态,请参照下述中通用模块中的相关设置)

*魔方
即用户可以自定义一个模块内的内容布局版块大小划分;商家可以根据自己的需求去设置魔方的布局。
点击查看动图演示效果:http://gongdan.b0.upaiyun.com/20160818/b82021aaee5b7c40c543c52d16f13e7a.gif
温馨提示:魔方里的链接必须设置,否则无法保存。
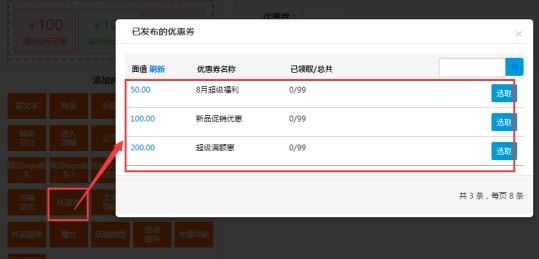
*优惠券
——此处所添加的优惠券是在应用营销里设置的优惠券(非赠送券),粉丝领取后可直接放在会员中心,我的优惠券中(优惠券设置操作请参照应用营销操作说明)

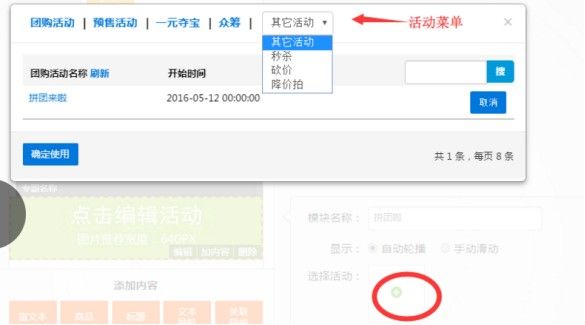
*活动模块
——主要用于添加一些活动,如:拼团,预售,众筹等

*专题导航和专题展示列表
------添加此内容前,需在商品——导购管理——导购专题中设置好其专题内容(具体步骤请参照如何管理商品,商品评价以及导购管理)
*店铺地图
添加后在店铺主页可进行导航

*其他小功能模块
——其他一些小功能模块,如公告,店铺抬头,收藏和关注(添加之后粉丝关注和收藏的店铺都可以在会员中心我的收藏/关注李查看)等,均可根据自身需求添加。
本节详细操作视频内容点击播放:http://mudu.tv/show/videolink/265837/origin